Alasan pertama penulis mengulas dengan judul Cara Termudah Membuat Favicon Sendiri adalah karena kebanyakan dari artikel yang sudah ada menyarankan untuk membuat format loggo dengan menggunakan program photoshop dan coreldraw atau semacamnya. Sedangkan tidak semua blogger menguasai 2 program tadi hanya untuk membuat loggo sederhana. Alasan yang kedua adalah sebagai alternatif bagi blogger yang ingin mengubah faviconnya tanpa harus mendalami terlebih dahulu design grafis dengan program photoshop atau coreldraw.
Bila anda belum mengerti apa itu favicon? penjelasan ini mungkin bisa buat paham apa itu favicon.Favicon sendiri menurut pengertian Wikipedia adalah icon utama yang muncul pada address bar sebelah pojok dan biasanya merupakan logo dari website tersebut, dan biasanya dikenal dengan shortcut icon, website icon atau url icon. Bentuknya pun biasanya hanya berupa huruf yang mewakili dari nama situs yang bersangkutan. Dengan kata lain favicon adalah logo website yang berupa huruf berjumlah satu atau dua sebagai simbol dari suatu website dan letaknya di adress bar.
Membuat logo yang mudah tanpa harus menguasai photoshop dan coreldraw adalah dengan menggunakan huruf yang dipakai pada awal judul website. Apabila judul website kita terdiri dari satu kata maka bisa dengan menggunakan satu huruf awal dari judul website tersebut. Contohnya situs Blogger dengan iconnya berupa huruf B warna orenge, Google dengan huruf G berwarna biru, dan Yahoo dengan huruf Y dan blog saya yang lainnya seperti ini. Favicon dalam situs itu adalah salah satu jenis favicon yang pembuatanya tidak dengan program photoshop atau coreldraw, tetapi menggunakan program MS Word. Tapi hasilnya gimana? menarik bukan tidak kalah dengan logo yang pembuatanya menggunakan coreldraw atau photoshop?.
Setelah mengerti apa yang dinamakan favicon-bagi blogger pemula khususnya, sekarang kita langsung pada teknis pembuatanya. Seperti pada pembahasan diawal bahwa pada ulasan kali ini kita akan membuat favicon tidak dengan program photoshop atau coreldraw seperti yang lazim dipakai oleh webmaster/blogger yang sudah mahir, tetapi dengan menggunakan bantuan program MS. Word. Langkah-langkahnya adalah sebagai berikut:
Cara Pertama
1. Buka program MS. Word > File > New.
2. Buatlah tulisan atau berupa huruf yang akan digunakan sebagai logo dengan WordArt, lalu pilih type yang akan dipakai. Aturlah ukuran dan warna yang dipakai sesuai dengan keinginan.
3. Captur atau screenshot Wordart tadi dengan menekan tombol "Print Screen SysRq" pada keyboard anda. Kemudian anda buka program Paint.
4. Setelah jendela program Paint terbuka klik menu edit lalu pilih paste dan simpan.
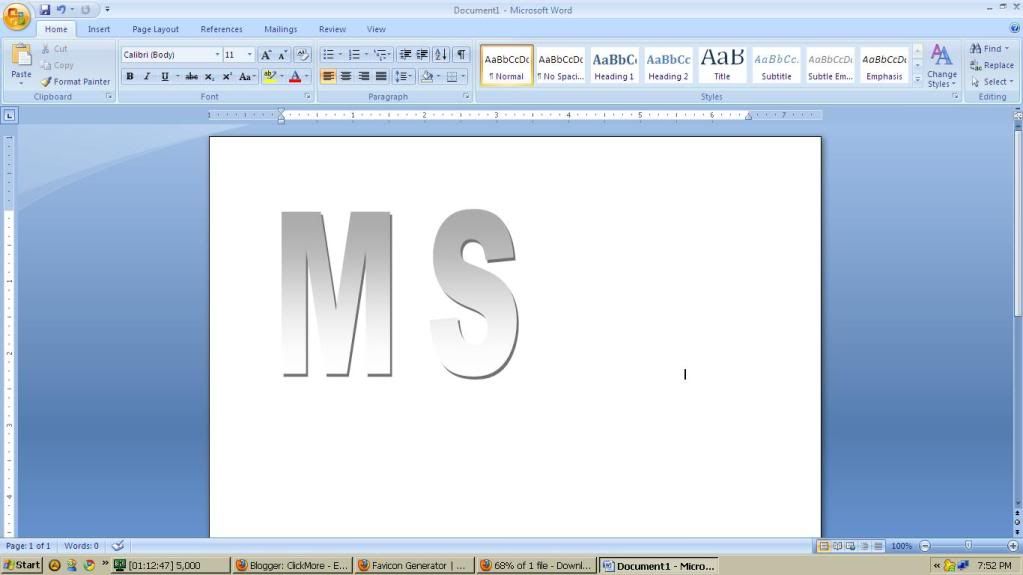
5. Langkah selanjutnya adalah mengedit gambar-karena gambar tadi masih gambar mentah (karena hasil screenshot tentunya masih berupa gambar layaknya halaman window seperti pada gambar 01.), Agar bisa berbentuk logo anda harus mengeditnya. Cara mengeditnya apabila anda sudah punya account image hosting seperti Photobucket, anda tinggal mengupload dan mengeditnya disana. Tapi bagi anda yang belum punya account image hosting seperti photobucket atau picasa, anda bisa mengedit gambar tadi menggunakan program "Microsoft Office Picture Manager".
Gambar 01
6. Editlah gambar hasil screenshot seperti contoh gambar diatas hingga berbentuk gambar logo seperi gambar dibawah ini.
7.
Setelah gambar tadi anda edit hingga tampak seperti gambar diatas lalu
simpan gambar logo tersebut dengan nama logo.jpg misalnya.
8. Langkah selanjutnya adalah anda buka situs favicongenerator lalu browse gambar loggo yang baru saja anda simpan.
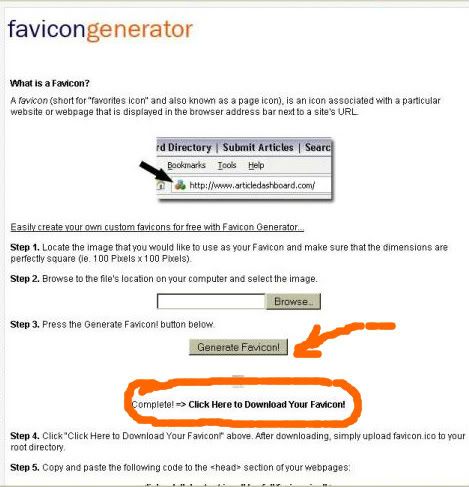
9. Setelah anda upload file gambar logo tadi langkah selanjutnya adalah klik tombol "Generate favicon". Setelah muncul jendela baru anda klik tombol "Click here to download your favicon" yang dilingkari warna orenge. Lihat gambar dibawah ini.
9. Setelah anda upload file gambar logo tadi langkah selanjutnya adalah klik tombol "Generate favicon". Setelah muncul jendela baru anda klik tombol "Click here to download your favicon" yang dilingkari warna orenge. Lihat gambar dibawah ini.
10. Simpanlah gambar hasil download tadi dengan nama aslinya, umumnya seperti ini "favicon.ico".
11. Sebelum anda pasang ke blog alangkah baiknya untuk menyimpan terlebih dahulu di image hosting anda.
12. Buka account blogger anda kemudian masukan link favicon anda dengan format seperti ini : <link rel="shortcut icon" href="/favicon.ico" >. Dan letakan kode tersebut ditemplate blog anda di atas kode <head>
13.Untuk yang berwarna orenge anda ganti dengan alamat link file favicon dari image hosting anda.
14.Sebelum anda simpan, liat dulu hasilnya dengan mengklik "Pratinjau". Baru anda simpan. Demikianlah ulasan mengenai "Cara Termudah membuat Favicon Sendiri". Selamat Mencoba...!
Terima kasih telah membaca artikel tentang Cara Termudah Membuat Favicon Sendiri dan anda bisa bookmark artikel Cara Termudah Membuat Favicon Sendiri ini dengan url http://ms-jr.blogspot.com/2013/10/cara-termudah-membuat-favicon-sendiri.html. Terima kasih
![Mr.ShareD_[Jr]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjimDLQXUdAikYuxlPSLsqQpKJExixngKJfuviJdHhPPTJcfZT3UuYHFCG_vAsoGdXlnQLIxDxj6lDEozxUO1uok6GUDBlFWjcXbmHRmLe37wv_CzBg6Uaj4sPbUHthXY_1PPQDmDM-1TIc/s1600/cooltext1232342184.png)











Belum ada komentar untuk "Cara Termudah Membuat Favicon Sendiri"
Posting Komentar